Covid-19 Open Source Guest Registration
Digitize your Guest Registration process and bring efficiencies to your company. Covid-19 Open Source Guest Registration tool.

As described in my other post, I was trying to automate and digitize as much as possible of the Covid-19 related tasks in our office. One big topic in addition to trace the employees in the office was: How can we handle people visiting our office. It all started with paper and pen but soon we realized that the effort behind this is way too big, and more over it did not look like our customers are coming to an IT-company. So we decided to digitize this process.
First we looked at Open Source solutions for this, but could not find a suitable solution as we also wanted to keep the data "in our own hands". Hence I decided to spent some time on creating a FOSS solution. The result can be found on Github.
IT Architecture
The IT architecture is very similar to the employee attendance tracing: Cockpit CMS as backend and a React frontend.
As a first step you will need to install Cockpit CMS. For this you will need a web server (Apache or NGINX) and PHP. In this case I will use Apache since the NGINX config is a little more tricky and I will cover it in a different post. I also assume you are doing this on a Linux machine e.g. an Ubuntu.
The following commands will take care of the Apache and PHP installation. I am also installing git here, as this will help us pull Cockpit later.
sudo apt update
sudo apt install apache2 php php-sqlite3 php-gd php-mbstring git
Next step is to download Cockpit and store it in your document root (which is typically /var/www/html/). Best is to create a new directory for it (e.g. cockpit) and install it in their.
cd /var/www/html
git clone https://github.com/agentejo/cockpit.git
sudo chown www-data:www-data -R cockpit
As you can see, the git clone create will create a new folder cockpit for which we will give the owner rights to www-data.
Now that this is setup navigate to http://localhost/cockpit/install to finish the installation. If the redirect to the login page is not working, make sure that mod_rewrite is enabled and the Apache is configured correctly.
sudo a2enmod rewrite
Add the following to /etc/apache2/sites-available/000-default.conf
<Directory /var/www/html>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
Restart Apache
sudo service apache2 restart
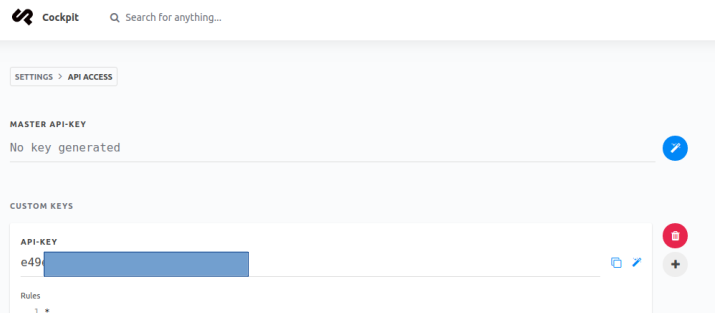
Now you need to get the Cockpit token which is necessary to call the Cockpit API. The token can be generated under Cockpit -> Setting -> API Access ->Add custom key.

As Rules you should set the endpoint which need access only:
/api/collections/save/Guest
/api/collections/get/Guest
/api/singletons/get/Company
Please also make sure that you are changing the admin password of your installation.
After you have created the API key, you need to create the needed Collection and one Singleton.
The Collection is called Guests and needs the following attributes:
- clientId (Text): To store the unique identifier of the connection
- firstName (Text): To store the first name of the user
- lastName (Text): To store the last name of the user
- email (Text): To store the email of the user
- phone (Text): To store the phone number of the user
- checkIn (Date): To store the date of the check in
- checkInTime (Time): To store the time of the check in
- checkOut (Date): To store the date of the checkout
- checkOutTime (Time): To store the time of the check out
The Singleton called Company needs the following attributes:
- name (Text): The name of the company
- logo (Image): The logo of the company. As of now only Assets will work.
- gdprText (WYSIWYG): The GDPR related text for the guest registration
Now you're all set up for deploying the client.
Deployment of the Guest Registration client
For the installation of the client you will need npm to build it:
sudo apt install nodejs npm -Y
As next step you clone the Github repository. I typically do these things in the /tmp folder:
cd /tmp
git clone https://github.com/terencejackson8000/covid19-company-guest-registration.git
cd covid19-company-guest-registration
Now you need to change on file in order to enter your API Key. The API key is stored in the Config.js file with xxxTokenxxx as placeholder:
sed -i 's/xxxTokenxxx/<your token>/g' /tmp/covid19-company-guest-registration/src/Config.js
After the token is set, the client can be built and the result can be copied on your web server:
npm install
npm run build
sudo cp /tmp/covid19-company-guest-registration/build/* /var/www/html/
sudo chown www-data:www-data -R /var/www/html/
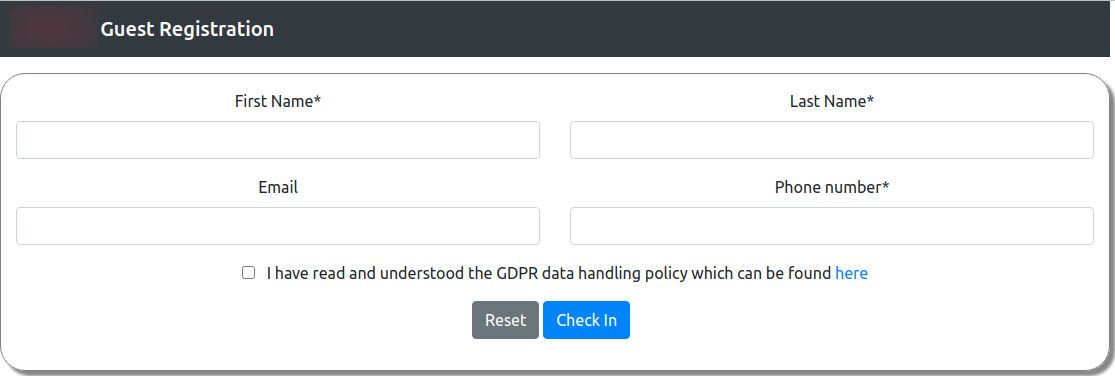
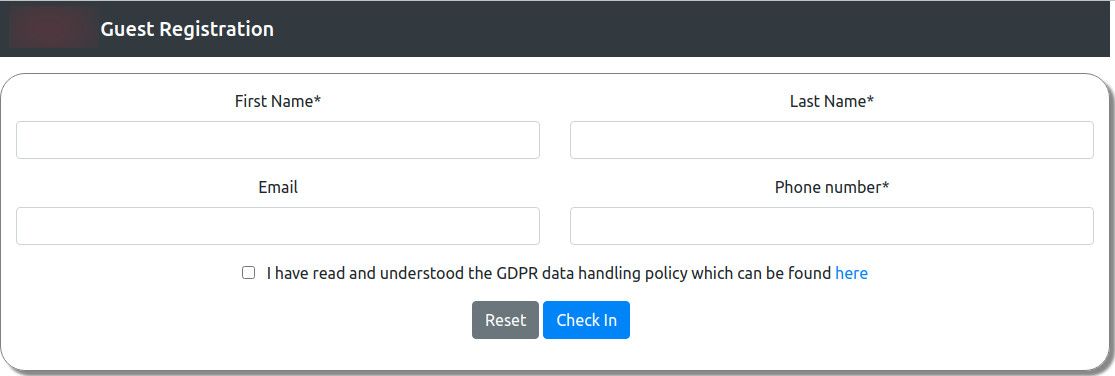
That's it. If you now navigate to http://localhost you will see the Guest Registration popping up.

Let's also delete the collected data after some time
When you are collecting data, you also have to delete it. To do so the you have to download the deletion shell script and run it as a cron job.
wget https://github.com/terencejackson8000/covid19-company-guest-registration/blob/main/install/guest-registration-delete-cron.sh
sudo chmod +x guest-registration-delete-cron.sh
The script comes with three parameters:
- Url: The url to your cockpit installation (e.g. http://localhost/cockpit)
- Token: Your token to access the Cockpit API
- Days to keep the data: Amount of days you want to keep your data. Optional parameter. If not given, 14 is taken as default
Open your crontab editor
crontab -e
and add the following line at the end
0 23 * * * /path/to/script/guest-registration-delete-cron.sh <url> <token> <daystokeepdata>
This will execute the script every day at 11pm.
Site note
The app is currently build under the assumption the it will be deployed on / and that the path to Cockpit is /cockpit.
If you have a context path (e.g. /guest-registration) you need to update the homepage property in package.json file. I recommend putting this on a subdomain, if you want to offer it publicly and then also put it behind a SSL/TLS certificate.
Of course at our company we fully support to work remotely. This project is based on the experiences we had after the first lock-down and is in preparation for the upcoming times when customers meetings will happen face to face more often.
Hope you enjoyed this post. I am looking forward to your feedback and hope that this is useful for you.